1. copyWith() method
만약 우리가 object 또는 관련된 object가 있고, properties를 변경하고 싶다고 가정하자. 그렇다면, 일일히 우리가 성질들을 하나씩 다시 정의내리는 것은 정말로 귀찮은 일이 될것이다. (예를들면, object.prop1=true,object.prop2="red" ....아 같이 말이다.) 이럴 때를 대비해서, 우리는 copyWith method를 사용하게 된다. 이 method는 우리가 변경하고 싶어하는 객체의 성질들과 그에 해당되는 values를 가지고 오며, 변경된 값을 반환한다.
2. ColorSchem Class에 관련된 글
ColorSchem Class는 따로 글을 남기지 않을 예정이다. 왜냐하면, 아래의 blog가 너무 상세하게 기술하고 있어서, 차라리 아래의 link을 참고하는 것이 좋을 거 같다.
[[Flutter] ColorScheme class - 주요 색상만 지정하면 색깔을 알아서 뚝딱?
이거뭐야.. Flutter 3 디자인 ㄱ쉬운데??!! - The Coding Papa 더코딩파파님 요즘 플러터를 유튜브에서도 많이 검색해서 그런지 알고리즘에 의해 위의 영상이 노출되어 클릭했다 위의 플러터 3 디자인은
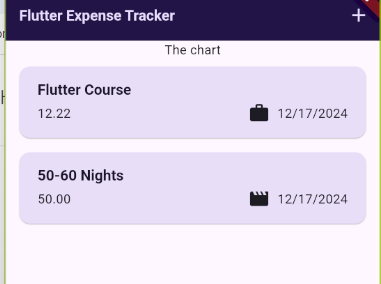
3. Theme Settings in main
위의 기초내용을 토대로 아래와 같이, main theme을 변경해 준다.
import 'package:flutter/material.dart';
import 'package:expense_tracker/expenses.dart';
var kColorScheme=ColorScheme.fromSeed(
seedColor: Color.fromARGB(255, 75, 39, 160),
);
void main(){
runApp(
MaterialApp(
theme:ThemeData().copyWith(
colorScheme: kColorScheme,
appBarTheme: const AppBarTheme().copyWith(
backgroundColor: kColorScheme.onPrimaryContainer,
foregroundColor: kColorScheme.primaryContainer,
),
cardTheme:const CardTheme().copyWith(
color:kColorScheme.secondaryContainer,
margin: const EdgeInsets.symmetric(
horizontal: 16,
vertical:8,),
),
elevatedButtonTheme: ElevatedButtonThemeData(
style: ElevatedButton.styleFrom(
backgroundColor: kColorScheme.primaryContainer,
),
),
textTheme: ThemeData().textTheme.copyWith(
titleLarge: TextStyle(
fontWeight: FontWeight.bold,
color:kColorScheme.onSecondaryContainer,
fontSize:20,
)
)
),
home:const Expenses(),
),
);
}3. Using Theme Data in Widgets
우리가 main.dart에서 정의내린 theme을 다른 widget에서 사용하고 싶다면, Theme.of() 를 통해서 가능하다. 즉 .of(context)를 통해서, flutter는 Theme settings의 공간으로 접근가능할 수 있기 때문이다. 예를 들어, ExpenseItem에 있는 title이 영 맘에 들지 않는다고 하자. 이때, 우리가 main Theme에서 정의내린, textThem. titleLarge property를 title font로 copy해서 쓰고 싶을 때, 아래와 같이 코드를 작성하면 된다.

class ExpenseItem extends StatelessWidget{
const ExpenseItem(this.expense,{super.key});
final Expense expense;
@override
Widget build(BuildContext context) {
return Card(
child:Padding(
padding: const EdgeInsets.symmetric(
horizontal: 20,
vertical: 15
),
child: Column(children: [
//추가적으로 왼쪽으로부터 시작하게끔 만듬
crossAxisAlignment: CrossAxisAlignment.start,
Text(
expense.title,
style:Theme.of(context).textTheme.titleLarge)
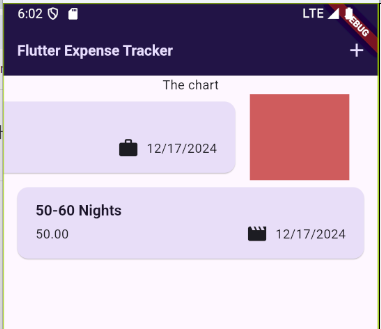
4. Dismissible Setting
우리가 목록에 있는 item들을 지우려고 할 때(즉 옆으로 swiping out), 옆으로 밀어나갈 때, 색깔이 변경되는 효과를 넣어 주도록 하자.

@override
Widget build(BuildContext context){
return ListView.builder(itemCount:expenses.length ,
itemBuilder: (ctx,index)=>Dismissible(
key: ValueKey(expenses[index]),
background:Container(
color:Theme.of(context).colorScheme.error.withOpacity(0.7),
margin:EdgeInsets.symmetric(horizontal:Theme.of(context).cardTheme.margin!.horizontal),
),
child:ExpenseItem(expenses[index]),
onDismissed:(direction){
onRemoveExpense(expenses[index]);
},
),
);
}
}5. Dart Theme Setting
몇 몇 user들은 화면배경 전체적으로 '다크모드'로 사용하길 바라는 사람이 있다. 이를 적용하기 위해선, dark theme option setting을 사용해보도록 하자. 역시, main.dart에 방문 후에 추가해보자. 역시, Theme에서 정했던 option들을 darkTheme에서도 동일하게 적어야 하며, 이때, color는 적절한 것으로 변화는 것을 잊지말자.
var kColorScheme=ColorScheme.fromSeed(
seedColor: Color.fromARGB(255, 96,59, 181),
);
var KDarkColorScheme=ColorScheme.fromSeed(
brightness: Brightness.dark,
seedColor:Color.fromARGB(255, 5, 99, 125),
);
void main(){
runApp(
MaterialApp(
darkTheme: ThemeData.dark().copyWith(
colorScheme:KDarkColorScheme,
cardTheme:const CardTheme().copyWith(
color:KDarkColorScheme.secondaryContainer,
margin: const EdgeInsets.symmetric(
horizontal: 16,
vertical:8,),
),
elevatedButtonTheme: ElevatedButtonThemeData(
style: ElevatedButton.styleFrom(
backgroundColor: KDarkColorScheme.primaryContainer,
)
),
),
'Front-End > Flutter_Project_02_Expense Tracker' 카테고리의 다른 글
| 6. Udemy Flutter 강의를 통한 Project - Expense Tracker (0) | 2024.12.17 |
|---|---|
| 5. Udemy Flutter 강의를 통한 Project - Expense Tracker (0) | 2024.12.13 |
| 4. Udemy Flutter 강의를 통한 Project - Expense Tracker (0) | 2024.12.10 |
| 3. Udemy Flutter 강의를 통한 Project - Expense Tracker (0) | 2024.12.07 |
| 2. Udemy Flutter 강의를 통한 Project - Expense Tracker (0) | 2024.12.05 |